قسمت 4: نصب قالب فرزند وودمارت
قابلیت استفاده از قالب فرزند (چایلد وودمارت) در وردپرس بهترین روش برای اعمال تغییرات کدنویسی ساده در وبسایت شماست. این قابلیت به شما اجازه میدهد تا برخی از فایلها و عملکردهای قالب اصلی را بدون از دست دادن تغییرات پس از بروزرسانی قالب اصلی، بازنویسی کنید. برای استفاده از این قابلیت، نیاز به دانش اولیه کدنویسی دارید. اگر به تغییرات پیشرفتهتری نیاز دارید، به شدت توصیه میشود که یک توسعهدهنده استخدام کنید.
قالب فرزند یا چایلد وودمارت چیست؟
به طور پیشفرض، قالب WoodMart دارای یک قالب فرزند است. قالب فرزند تمامی قابلیتها و استایلهای قالب اصلی را به ارث میبرد. فایلهای آن تقریباً خالی هستند و به عنوان مکانی برای قرار دادن کدهای سفارشی شما مورد نیاز هستند. همیشه از قالب فرزند برای سفارشیسازی فایلهای اصلی قالب والد استفاده کنید تا از دست دادن تغییرات پس از بروزرسانی قالب اصلی جلوگیری شود. هرگز فایلهای اصلی قالب والد را تغییر ندهید. ما هیچگاه بروزرسانیای برای قالب فرزند منتشر نمیکنیم، بنابراین تمام کدهای سفارشی شما در آنجا ایمن هستند. معمولاً از قالب فرزند برای اعمال CSS سفارشی، سفارشیسازی فایلهای قالب مانند هدر، فوتر، پستها، اضافه کردن توابع PHP سفارشی و استفاده از هوکها/فیلترهای وردپرس استفاده میشود.

دانلود و نصب
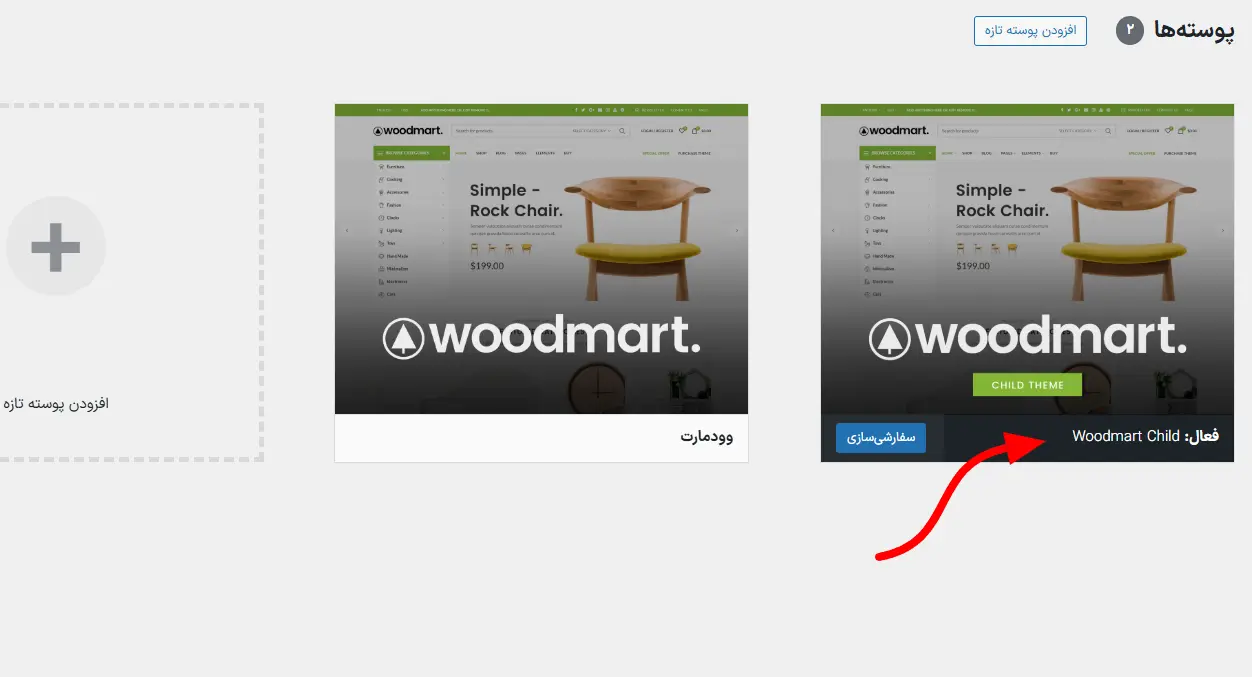
میتوانید قالب فرزند WoodMart را از اینجا دانلود کنید. این قالب را به همان روشی که قالب اصلی را نصب میکنید، از مسیر نمایش -> پوسته نصب کنید. پس از نصب، باید آن را فعال کنید.

